20 Features Every Nonprofit Website Should Include
By: Ed Harris / Published: December 28, 2021 / Last updated: March 11, 2025

Planning a website for a brand-new nonprofit or starting a nonprofit website redesign can be overwhelming. In this guide, we draw on a decade of experience managing website projects for nonprofit organizations to offer 20 essential elements every nonprofit web design project should include.
Some items we consider must-have features for every nonprofit website. Others depend on the size and scope of your organization and the resources you have available.
To make this checklist easier to navigate, we’ve broken it into two sections. First, we tackle questions about the website as a whole, like what platform to use and what features should be present throughout the website. Second, we list the pages you should consider including in your nonprofit website.
Disclosure: some of the links below are affiliate links, meaning that at no cost to you, we will earn a commission if you click through and make a purchase. Learn more about the products and services we recommend here.
Before you get started: Know your audiences
Before jumping into a website design or redesign project, it’s crucial to pause and think about your audiences. Please don’t skip this step!
More on Nonprofit Audiences:
Here are some related guides on nonprofit audience building:
But here’s the short version: Every successful website design process starts with a clear understanding of two things:
- Who are the audiences this website serves?
- What actions do we want these audience members to take?
For example, if your nonprofit organization provides support for community members experiencing food insecurity, you might identify three sets of audiences + desired actions:
- Audience: Community members experiencing food insecurity.
Action: call or visit the location to access services. - Audience: Community members interested in volunteering their time.
Action: complete a volunteer training registration form. - Audience: Existing and potential donors.
Action: make a donation or increase their giving.
Keep these audience members and desired actions in mind as you work through the following list of features your nonprofit website should include!
If you need help thinking through the role your website plays in your broader marketing and communications efforts, check out our guide to nonprofit marketing plans here.

Nonprofit Website Features Checklist
We’ve turned this article into an interactive PDF checklist you can use to review your organization’s website. Get the link here:
Unsubscribe at any time. Privacy Policy and Terms of Use apply.
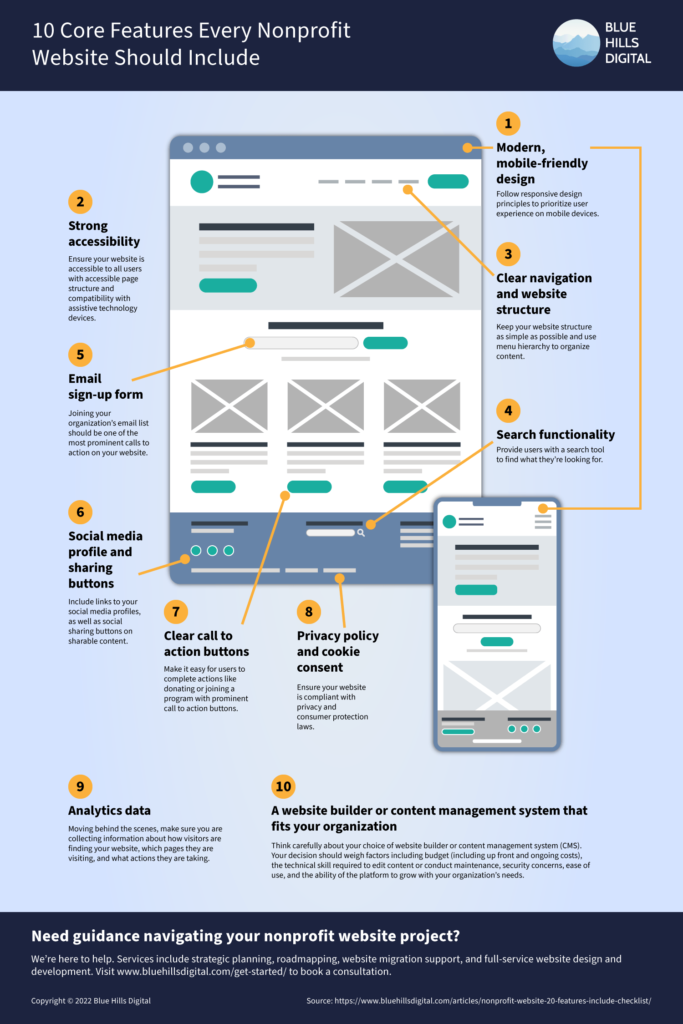
Section 1: Core features for every nonprofit website

View a larger version of this image in a new tab 🔍
1. Modern, mobile-friendly design
The primary purpose of your website is to communicate with your audiences. This means you should prioritize a clear, easy-to-use design that conveys information as clearly and directly as possible.
Understand that 50% or more of your website visits may take place on mobile devices with small screens, so prioritize mobile-friendly (or “responsive”) design that adapts to the screen size of the user’s device.
Prioritizing mobile-friendly and user-friendly design also helps with search engine optimization (SEO), making your website more visible in search engines like Google. Google has prioritized the mobile experience of websites since 2018. Moreover, Google may penalize websites that have a poor user experience, including issues like slow page loading, content moving around as ads or large visual assets load, or content being obscured by intrusive pop-ups. More more reading, check out guide to SEO for nonprofit websites and our website audit checklist.
Be kind to your users!
2. Strong accessibility
As a website owner, it’s your responsibility to make sure your website is accessible to all of your potential audience members, including those living with disabilities or using assistive technology.
For example, you may need to take additional steps to ensure your website is accessible for users who:
- Are blind or visually-impaired
- Are deaf or hard-of-hearing
- Are not able to use a traditional keyboard or mouse
- Do not have access to a high-speed internet connection
3. Clear navigation and website structure
Don’t bury your content in a website navigation structure that is many layers deep! Make sure all pages (or blog posts, etc.) can be reached with 2-3 clicks from the homepage.
Try to avoid a navigation structure that is more than three levels deep, and take advantage of additional secondary navigation menus (for example, in the sitewide footer) to create additional pathways to important pages on your website.
If you have a complex or extensive library of blog posts, resources, or other content, consider using tags and categories for organization. Adding taxonomy terms, like tags and categories, to your content can allow you to create an experience where users can search and filter to show the topics they are interested in.
4. Search functionality
Allow users to search for what they’re looking for on your website. You may be able to include a search icon or search bar in your website header or in the footer, offering users another method to find content they’re looking for.
As a website owner, including search functionality offers the additional benefit of being able to view what terms users searched for. This can highlight opportunities to develop new content, or to make popular content more easily accessible from the homepage.
5. Email sign-up form
Signing up for your email list should be one of the most prominent calls to action on your website. Many organizations include a simple email sign-up form in the sitewide footer, in addition to other more targeted locations on your website.
Your email service provider may provide the code for a sign-up form you can embed on your website, or you may choose to build an integration between your website’s form builder and your email service provider. We have more tips around email marketing for nonprofits here.
6. Social media profiles and sharing buttons
Help users follow your organization on social media by including links to your social channels. Including social media icons also helps search engines understand the connection between your website and other sources of information about your organization on the internet, and will help shape the search results users see when they search for your organization name.
In addition to linking to your social media profiles, consider including social media sharing buttons on popular pages and on your blog post page layouts. This will help encourage visitors to share your content with their networks.
7. Clear call to action buttons
Make sure your website design includes prominent call to action buttons that invite visitors to take the actions you identified above.
Many nonprofit websites include a prominent “Donate” button in the main navigation. Other calls to action might include completing a volunteer application form, registering for an event, or completing an advocacy action like contacting a member of Congress.
8. Privacy policy and cookie consent
Ensure your website is compliant with privacy law in whatever geographic areas your organization operates. Every website that collects any kind of user information (even a simple contact form) must have a privacy policy in place, and you will likely also need a cookie consent notice. Review our guide to nonprofit privacy policies to learn more about these requirements.
We recommend working with Termageddon to generate a custom privacy policy for your website. Termageddon licenses also include cookie consent management with UserCentrics if your organization needs more advanced cookie consent management tools.
9. Analytics data
Moving behind the scenes, make sure you are collecting information about how visitors are finding your website, which pages they are visiting, and what actions they are taking.
Google Analytics is the most common free option for collecting website analytics, and it is easy to integrate with all leading website builders and content management systems.
10. A website builder or content management system that fits your organization
This can be a tricky one. We recommend putting careful thought into choosing a website builder or content management system (CMS). This is an important decision, because you need to choose an option that checks all the following boxes:
- Matches your budget (including monthly hosting or subscription fees AND the cost of maintenance or support)
- Is flexible or extensible enough to provide the functionality you need
- Will be easy enough for your team members to update on a regular basis
In our experience, the most common problems with nonprofit websites arise from a mismatch between the website platform and the budget, skills, and functionality needs of the organization.
If you’re considering the Squarespace website builder for your nonprofit website, check out our detailed guide to Squarespace nonprofit pricing, strengths, and limitations.
Section 2: Pages to include in your nonprofit website

View a larger version of this image in a new tab 🔍
1. Pages that describe programs and impact
Every nonprofit website should have at least one page dedicated to describing what the organization does and the impact of this work.
This may be one page, or a cluster of pages describing two or three different programs. However, the important content here is to demonstrate how your organization works to make an impact.
For some organizations, these pages may also serve as the entry-point for website visitors seeking to use your services. For example, an organization running a community food shelf will need to clearly differentiate between pages offering services to food insecure community members and pages describing impact and soliciting donations.
2. About page
Your website should include at least one page that describes the organization. As a nonprofit organization, you likely have a mission statement and vision statement to include on this page. This may also be the place to include any relevant details about the organization’s history or origin story.
One additional tip for your “About Us” page: consider explaining your theory of change here. A theory of change explains how your organization understands its role in solving the problem it was created to address, or how your organization’s work will lead to the change described in your vision statement.
3. Donation page
If your organization accepts donations, your donation page is a critically important part of your website. This page should include compelling, succinct copy making the case for visitors to donate, and an easy-to-use donation form that allows users to provide their personal and payment information in as few steps as possible.
Ideally the donation page would also provide information about additional giving options, including the difference between one-time and recurring donations, giving in memory of someone, starting a fundraiser, or legacy giving.
Your donation page should also include information about whether donations are tax deductible, your EIN number (or equivalent if outside the US), seals or profile badges from third-party nonprofit directories, and testimonials from existing donors.
Take a look at this guide if you need support choosing an online donation platform for your nonprofit.
4. Pages describing how to get involved or volunteer
Content describing how to “get involved” might be a separate page, or this might be included on pages describing your organization’s work. Visitors to your website may want to support your work by volunteering their time. Make sure you explain what opportunities are available in addition to making a monetary donation, and consider including a specific volunteer intake form to collect information.
5. Blog or news updates
It is important to keep your audience up to date with your organization’s work. Many nonprofit websites include a blog or “news” section to provide updates, and publishing regular blog posts is also a great opportunity to build up authority and increase search visibility through content marketing.
Blog or news posts often provide valuable content to promote on your organization’s social media channels or in an email newsletter.
6. Staff and Board directory
Supporters and donors will want to get to know the people that run your organization. Include a staff directory with profile information, and if appropriate, include information about the members of your Board of Directors too.
7. Transparent financial statements
Many nonprofit websites include summary financial statements in order to build trust with potential donors and supporters. These documents may include annual tax filings, audit reports, and/or organizational reports.
Read more about steps you can take to build trust and credibility on your nonprofit website here.
8. Contact page
Don’t forget to include a contact page to allow visitors to get in touch. This page may include any of the following:
- Contact form to send inquiries to a central email inbox
- Phone number
- Mailing address
- Physical address, location map, and directions (if applicable)
9. Events calendar
If your organization organizes events, you may want to consider including an events calendar as part of your website. An individual event page should include a title, description, date, time, location (or remote access link), and information about how to register (if applicable).
10. Resource or story library
Many larger nonprofit organizations develop collections of content that are best organized as a library than can be sorted, filtered, and searched. Examples include:
- Resource libraries containing educational content like webinar recordings, fact sheets, or guides.
- Story libraries showcasing the organizations work and impact
- An action library, showing opportunities to participate in online advocacy depending on where you live or the issues you care about.
Additional Resources
We offer website strategy consultations for nonprofit leaders considering a website redesign. Use the form on this page to get in touch. If you are interested in working with us on a website for your nonprofit organization, learn more about approach to website development here.