How to Use Google Tag Manager with Squarespace
By: Ed Harris / Published: July 5, 2021 / Last updated: June 28, 2024

In this guide, we’ll show you how to create a Google Tag Manager account and connect it to your Squarespace website.
Before we jump into the how-to section, let’s cover the basics of Google Tag Manager functionality.
What is Google Tag Manager?
Google Tag Manager is a free tool for managing and loading snippets of code on your website without having to add the code snippets into your website builder itself. If you find yourself adding more and more code snippets from third party sources to the Squarespace website using the code injection functionality, it might be time to get things better organized by using Google Tag Manager.
Examples of code snippets you might load using Google Tag Manager (GTM) include:
- The Facebook advertising pixel
- Code to connect your website to a conversion optimization platform like Optinmonster
- Code for a third-party chatbot from a provider like Drift or Hubspot
- Google Analytics tracking code
In each of these examples above, you would create a “Tag” in GTM that contains the specific code snippet. Then you set up a “Trigger” that determines when each tag is fired as users navigate around your website. The most simple trigger example is “All Pageviews”, which tells a tag to fire on every single page load. However if you have a code snippet that only needs to be loaded on certain pages of your site you can write a more specific trigger in GTM to make sure that code is only loaded where it is needed.
For many marketing teams, a key selling point of Google Tag Manager is that it allows content managers or marketers to make adjustments to the code snippets used for marketing tools without having to request changes to the underlying website code from a web developer.
For many Squarespace website owners, however, you already have direct access to the code injection functionality. For this reason, Google Tag Manager may be an unnecessary add-on for Squarespace sites with simple functionality. But if you find yourself integrating a lot of third-party tools or wanting to run more advanced Google Analytics tracking, keep reading and we’ll show you how to set up and add Google Tag Manager to your Squarespace website.
If you need a deeper dive into what Google Tag Manager is and how it works, check out this detailed guide.
How to set up a Google Tag Manager account
Here are the steps to create a Google Tag Manager account and generate the code snippets needed to install the tool on your website:
- Go to the Google Tag Manager homepage and click the blue “Start for Free” button
- You will be prompted to sign in using a Google account. We recommend using the same Google account you use for other services related to your website (for example Google Analytics, Search Console, and Google My Business.
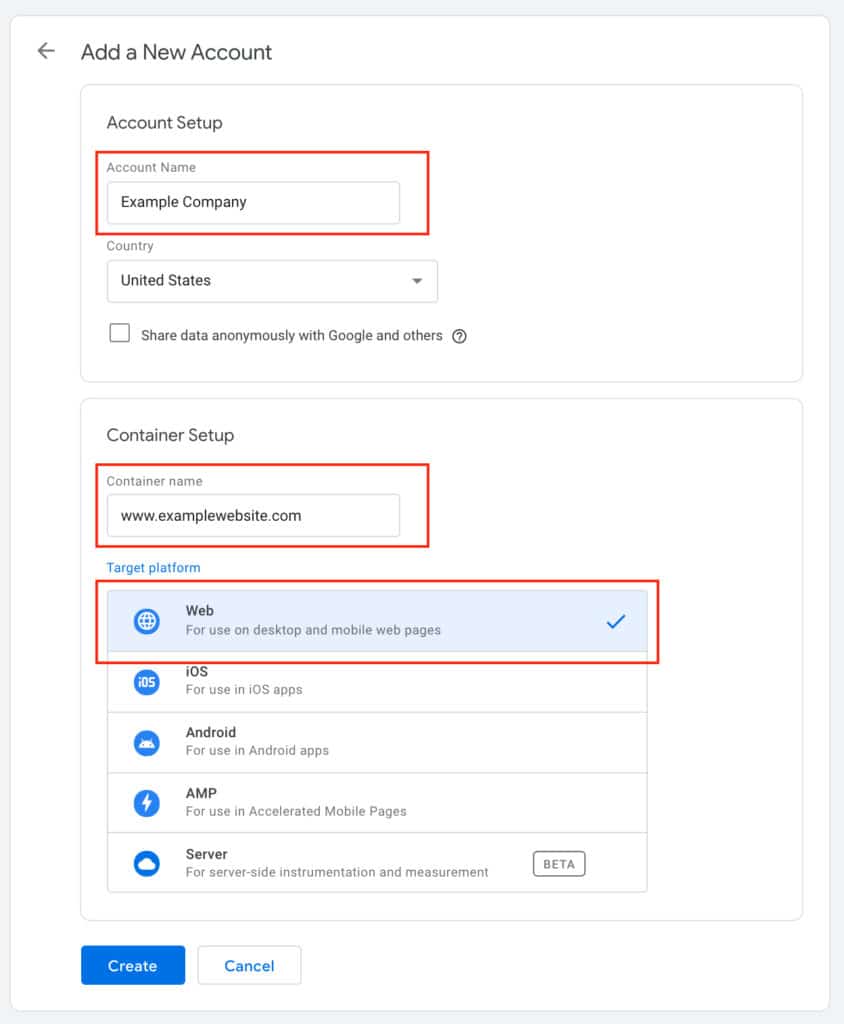
- After signing in, the “Admin” tab will load the New Account creation page. Here, you need to enter an account name (this can just be the name of your business).
- Then on the same page, you will also create a new Container for your website. (You can use a single GTM account to manage containers for multiple websites or apps.) In the container name field, enter a descriptive name for your website. We typically use the website URL here. From the list of options below, select “Web”. Finally click the blue “Create” button at the bottom of the screen.

- You will be prompted to review and accept the Google Tag Manager terms of service
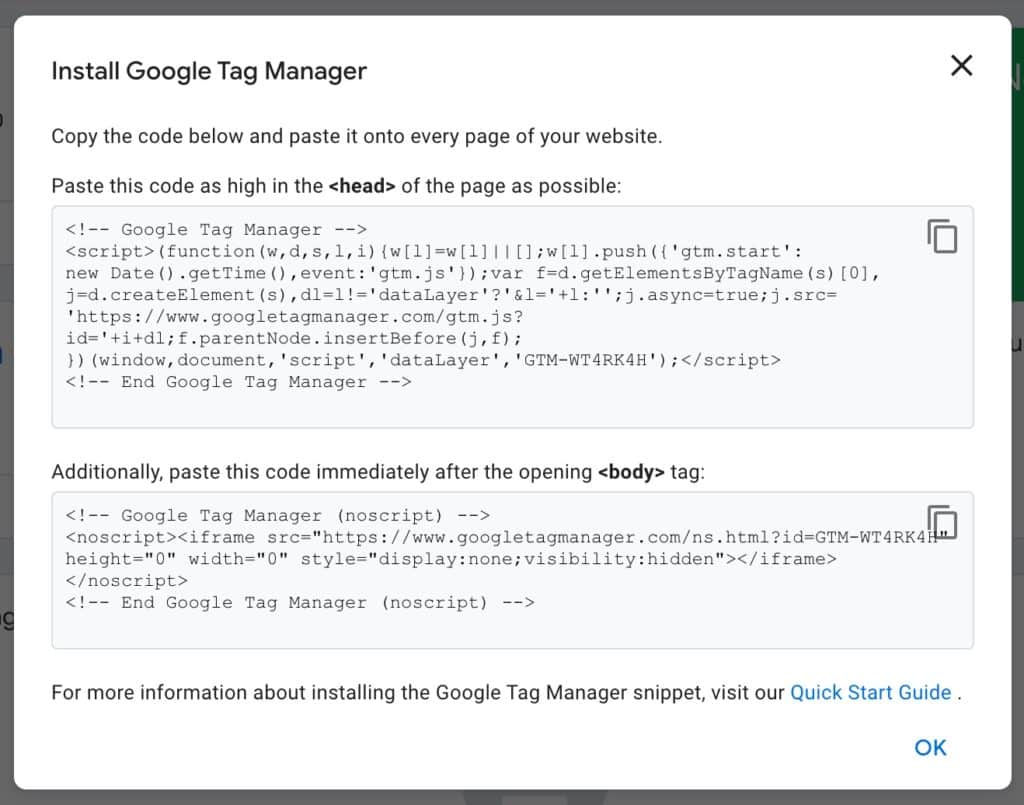
- Then you will see a popup window with two code snippets that you need to add to your Squarespace website. Adding this code will install the GTM container you just created on your website. The code snippets will look like this:

How to add Google Tag Manager to Squarespace
In your Squarespace website dashboard, click on Settings > Developer Tools > Code Injection.
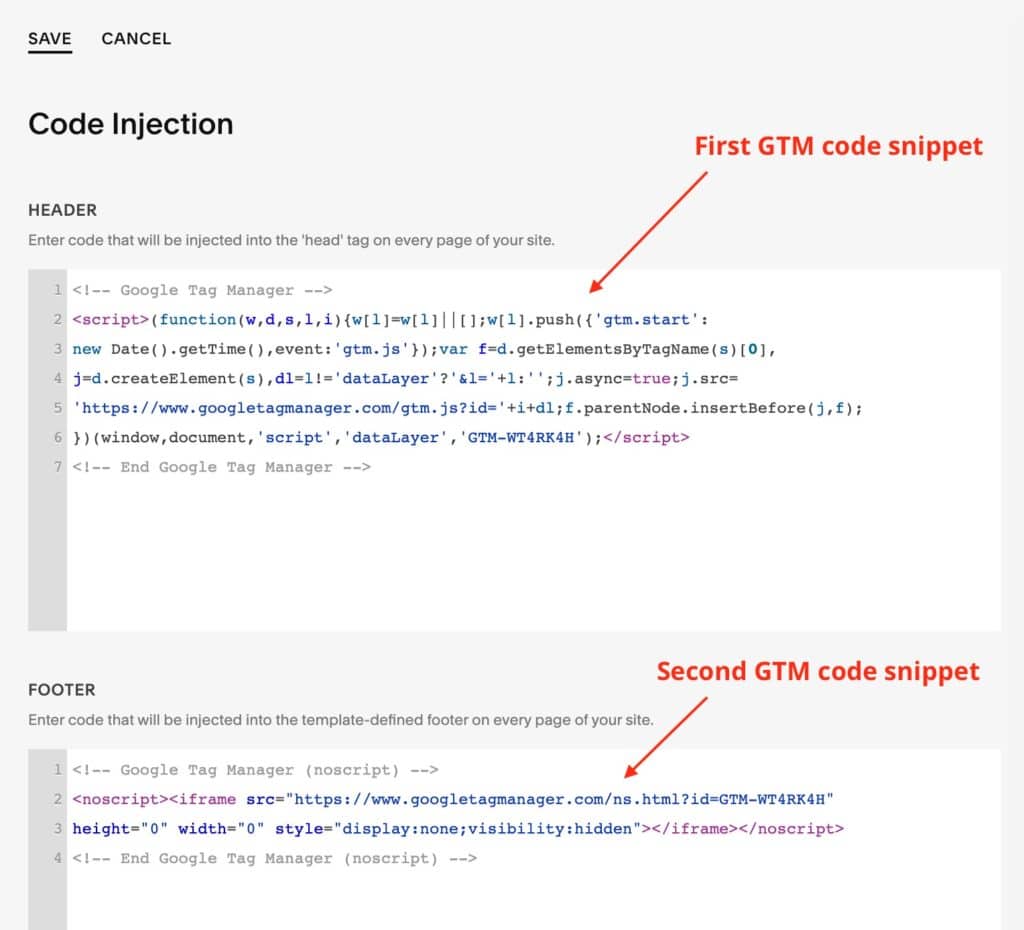
- Copy and paste the first GTM code snippet into the Header code injection field.
- Copy and paste the second GTM code snippet into the Footer code injection field.
It should look like the screenshot below. Once you’re done, click save!

How to test your Google Tag Manager installation
If you have followed the steps above and set up a brand-new Google Tag Manager account, your GTM container won’t actually be published and live yet. This is another benefit to GTM: you can carefully test new tags on your site before making them live to public visitors using GTM’s version control, preview, and publish steps.
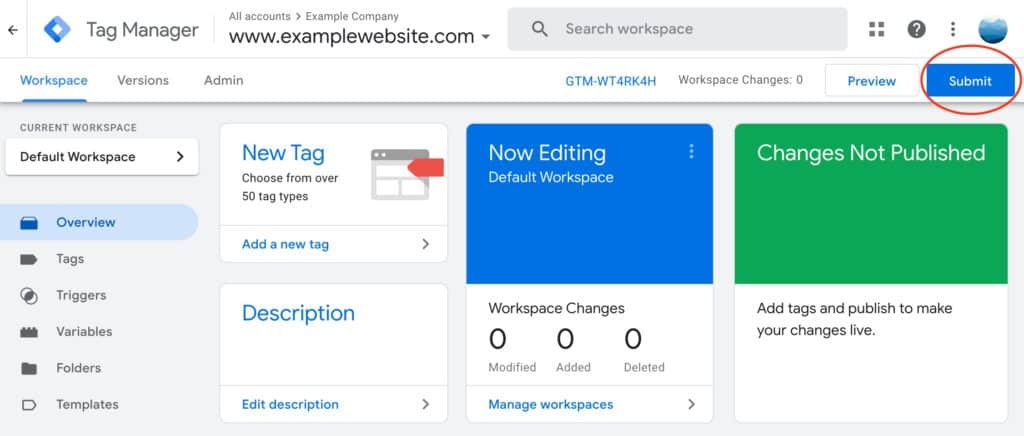
To publish your container for the first time, click the blue “Submit” button in the top right of the dashboard, and then click “Publish.”

Once your GTM container is published you can use the Preview and Debug mode to make sure the installation is working.
In Google Tag Manager, click on the “Preview” button (next to “Submit” in the top right corner). You will be prompted to connect a tool called “Tag Assistant” to your site. Simply enter your website URL and click “Connect.”
Your website will open in a new tab or window (depending on your browser configuration), along with a “Tag Assistant” window that shows debugging information about whether your Tag Manager container has loaded correctly. If you have Tags set up, you will also see details about which tags have fired on the page you are viewing.
The GTM preview and debug mode are a helpful way to check your tags and triggers are behaving as you expected before you publish a new set of changes in your GTM container to your live site.
GTM Limitations on Squarespace
Google Tag Manager is a complex tool, so it has some limitations when used with a platform like Squarespace that is designed for less technical users!
The most significant limitation we’re aware of (at the time of writing) is that Google Tag Manager will only load on URLs where Squarespace allows you to inject code. This means that your Google Tag Manager code (and all the tag magic you create in GTM) will not load on pages Squarespace has locked down for security reasons — most importantly, the checkout page.
This means that if you use GTM to load Google Analytics code, the Facebook pixel, or any other tracking code intended to capture full ecommerce transaction data, they won’t work (or at least not completely). This is because the GTM container will not load on the secure checkout page that Squarespace provides.
For this reason, many Squarespace Commerce users still use the Squarespace built-in Google Analytics and Facebook Pixel integrations, since those have been engineered by the Squarespace team to capture commerce transaction data from the platform.
Need professional support using Google Tag Manager with Squarespace?
Let us help your use Google Tag Manager with Squarespace.